Attraverso il blog di Google Webmaster Tools, la società di Mountain View ha comunicato un aggiornamento relativo alle linee guida per i Webmaster. La principale novità riguarda l’avvertimento di non bloccare l’accesso al crawler di Google, ad esempio attraverso il file robots.txt, ai file CSS e JavaScript necessari per la corretta visualizzazione della pagina.
Rispetto al passato, in cui il crawler di Google analizzava la pagina in maniera “testuale”, l’attuale processo di analisi consente a Google di effettuare il rendering delle pagine quasi allo stesso modo di un normale browser.
Bloccare quindi l’accesso a immagini, CSS o JavaScript al Googlebot può quindi creare dei problemi, non permettendo a Google di analizzare correttamente la pagina.
Ecco quanto riportato nelle linee guida aggiornate:
Per aiutare Google a comprendere appieno i contenuti del tuo sito, consenti che tutti gli asset del sito, come i file CSS e JavaScript, vengano sottoposti a scansione. Il sistema di indicizzazione di Google esegue il rendering delle pagine web utilizzando il codice HTML di una pagina e anche i relativi asset, quali immagini, file CSS e file Javascript. Per visualizzare gli asset di pagina di cui Googlebot non è in grado di eseguire la scansione e per eseguire il debug delle istruzioni nel tuo file robots.txt, utilizza gli strumenti Visualizza come Google e robots.txt Tester in Strumenti per i Webmaster
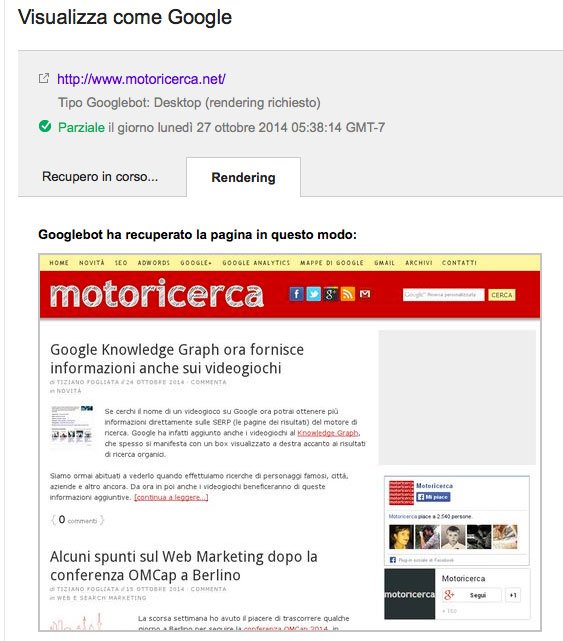
Google ha anche aggiornato la funzione “Visualizza come Google” all’interno del servizio “Strumenti per i Webmaster”, in modo da permettere agli utenti di poter diagnosticare eventuali problemi.