Per chi gestisce un sito può essere sicuramente interessante sapere quanti dei propri visitatori utilizzino i vari servizi social, ad esempio per indirizzare eventuali scelte di marketing oppure valutare l’inserimento di particolari widget sulle proprie pagine web.
Grazie ad un codice Javascript è possibile tracciare, all’interno di Google Analytics, se gli utenti che stanno visitando il tuo sito sono anche contemporaneamente loggati:
- con un account Google
- ad un profilo Google+
- a Twitter
- a Facebook
Per Facebook tale operazione è più semplice perché il social network mette a disposizione le API per questo genere di operazione, per gli altri invece è necessario adottare alcuni stratagemmi. Comunque ho testato il sistema e vi assicuro che funziona :)
Vediamo quindi come fare.
Creazione di un’applicazione Facebook
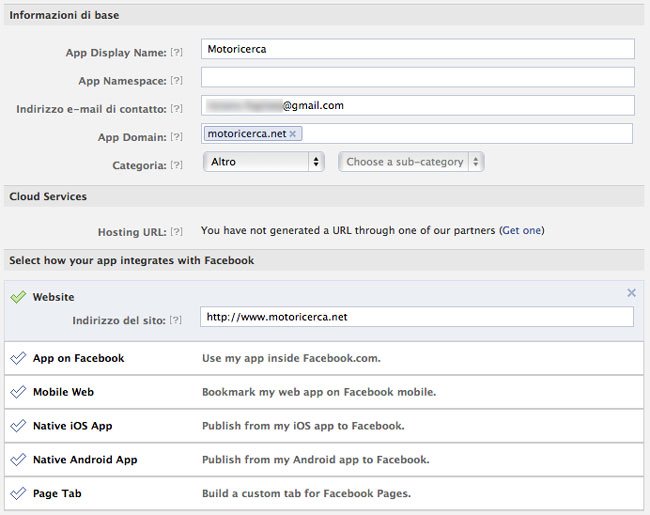
Il primo passaggio da compiere consiste nella creazione di un’applicazione Facebook. Può sembrare una cosa complicata ma in realtà è un’operazione che richiede meno di un minuto. E’ sufficiente visitare la pagina developers.facebook.com/apps e cliccare sul pulsante “Crea applicazione”. Ovviamente per fare ciò dovrete essere loggati con il vostro account Facebook.

- Inserite poi il nome che volete nel campo “App Display Name”
- Il dominio del vostro sito in “App Domain”
- L’indirizzo del sito nella sezione “Website”
- Salvate i dati inseriti
A questo punto otterrete un codice numerico chiamato “App ID” che vi servirà in seguito.
Inserire i codici Javascript sulle pagine del vostro sito
Ora è necessario incollare i codici Javascript che permetteranno di passare i dati che vi servono a Google Analytics, che naturalmente deve essere già presente sul vostro sito. Se così non fosse, procedete prima ad installare il codice di Google Analytics per monitorare il traffico del sito.
Il primo codice da inserire, va posizionato subito dopo quello di Analytics, sempre nella sezione <head></head> delle vostre pagine ed è questo:
[gist https://gist.github.com/tixxwp/e4cbfd4e8ee22649a169909550d29055]
Successivamente, dovrai inserire anche il codice seguente, ma questa volta prima della chiusura del tag body. Dovrai anche inserire l’App ID dell’applicazione Facebook precedentemente creata all’interno di questo codice (al posto di XXXXXXXXXXXXXXXXX):
[gist https://gist.github.com/tixxwp/5b898f89f8142b5adfbf296745f273cd]
Ecco fatto, le modifiche al codice HTML del tuo sito sono terminate, ora passiamo ad impostare Google Analytics.
Impostazioni di Google Analytics
Per sfruttare tutto il lavoro fatto in precedenza, è però necessario impostare Google Analytics in modo che per te sia più facile leggere i dati raccolti. Nella sezione “Dati demografici -> Variabili personalizzate” di Analytics ti sarà possibile consultare i dati raccolti con questo sistema di tracciamento.

Per sfruttare però al massimo tali informazioni è caldamente consigliata la creazione di “Segmenti personalizzati”, in modo da analizzare meglio le differenze tra gli utenti loggati ai vari social rispetto a tutti gli altri visitatori del sito.
Creare segmenti personalizzati
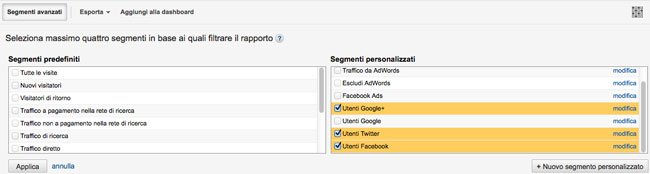
Creare segmenti personalizzati con Google Analytics è un’operazione facilissima. Basta cliccare sul pulsante “Segmenti avanzati” che trovi in alto a sinistra nell’interfaccia di Analytics. Ti si aprirà un box contenente diverse voci, relative ai segmenti predefiniti. In basso a destra sarà presente un pulsante “+ Nuovo segmento personalizzato” che dovrai cliccare.
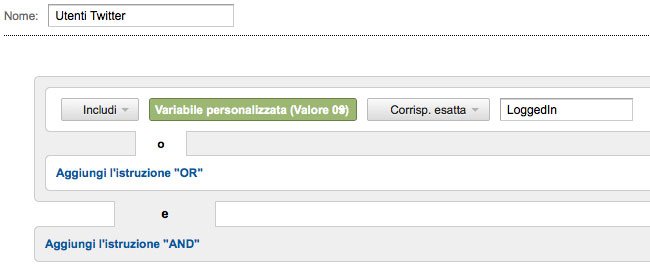
A questo punto ti si aprirà la schermata che ti permette di creare un nuovo segmento personalizzato.

Come nome puoi inserire quello che vuoi, basta che ti permetta di capire in seguito a cosa si riferisce quel segmento. Io ho utilizzato “Utenti Twitter” per tracciare appunto gli utenti di questo social network.
Clicca poi sul pulsante con lo sfondo verde e seleziona la variabile personalizzata che ti interessa monitorare (presente nei codici Javascript inseriti in precedenza). Tieni presente che Analytics permette fino a 5 variabili personalizzate e noi ne stiamo utilizzando 4 e precisamente:
- 1 = Google
- 2 = Google+
- 3 = Twitter
- 4 = Facebook
Quindi se dal menu con lo sfondo verde selezioni “Variabile personalizzata (Valore 03)” stai considerando gli utenti di Twitter, se selezioni “Variabile personalizzata (Valore 04)” stai considerando gli utenti di Facebook e così via.
Fai attenzione a selezionare la voce “Variabile personalizzata (Valore…” e non “Variabile personalizzata (Chiave…”
Quando hai finito clicca sul pulsante “Salva segmento” e ripeti l’operazione per gli altri tre segmenti.
Visualizzare i dati su Google Analytics
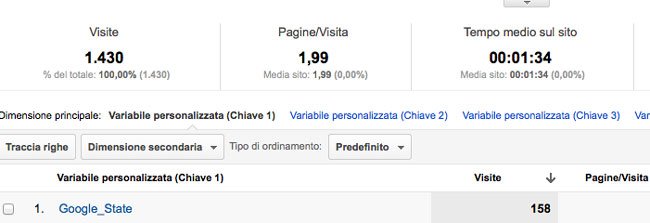
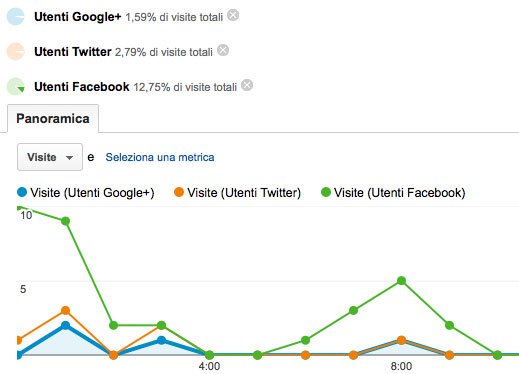
Una volta effettuate tutte le operazioni precedenti, sarà necessario attendere almeno qualche ora per iniziare a visualizzare un po’ di dati con Google Analytics utilizzando i nuovi segmenti personalizzati appena creati. Per fare ciò è sufficiente cliccare sul pulsante “Segmenti avanzati”, selezionare i segmenti personalizzati desiderati e cliccare sul pulsante “Applica”:

Analytics ti mostrerà subito i segmenti personalizzati nei grafici e nelle tabelle, permettendoti di valutare il diverso comportamento degli utenti loggati ai diversi social network:

Se hai trovato utile questo articolo condividilo pure con i tuoi amici sui social network utilizzando i pulsanti sottostanti :)
[tratto da Monitor Which Social Networks Your Visitors are Logged Into With Google Analytics]
AGGIORNAMENTO: Se volete utilizzare una sola variabile personalizzata utilizzate i codici disponibili in questa pagina.
